Malem gan, gag bisa tidur ni?? walau badan terasa capek habis kerja sharian, ditambah nyidang TA. Huaaa... Lumayan Capek dan kenyang,hehehe... Oke, Malam ini ane akan berbagi tentang cara pembuatan Content Management System weblog atau blog
sederhana,
ilmu ini ane dapet dari Pak Eko Heri wah namanya hampir sama dengan ane kan gan?? hehehe.. Semoga Juga Ilmunya Nular Ke Ane,
dengan memanfaatkan framework becak. Pada umumnya Content
Management System Weblog atau yang lebih dikenal dengan istilah CMS Blog
terdapat dua jenis aplikasi yaitu aplikasi untuk pengguna dan aplikasi pengolahan data content untuk web master (pemilik blog).
Dikarenakan aplikasi ini panjang banget ceritanya maka sengaja
pembahasannya dibagi step by step agar lebih mudah untuk dipahami. Pada
tulisan kali ini kita akan memfokuskan pada tata cara pembuatan tampilan atau view aplikasi untuk pengguna.
Langsung saja ya, supaya tidak banyak basa-basinya (biar ngga basi beneran :p).
Pertanyaan ke-1 :
"Bagaimana cara memulai membangun aplikasi web menggunakan framework becak?"
Jawab :
- Silakan download file becak.zip dan langsung di-extract saja. Untuk mendapatkan framework tersebut silahkan click link ini http://blogkomputer.com/index.php/web/page/download/1/15
- Proses extract file becak.zip tersebut akan menghasilkan sebuah folder dengan nama becak.
- Copy-kan folder becak tadi ke folder htdocs di xampp anda. (Catatan : jika anda menggunakan OS linux jangan lupa folder tadi di CHMOD 775 terlebih dahulu).
-
buruan buka browser anda kemudian di URL-nya ketik http://localhost/becak
-
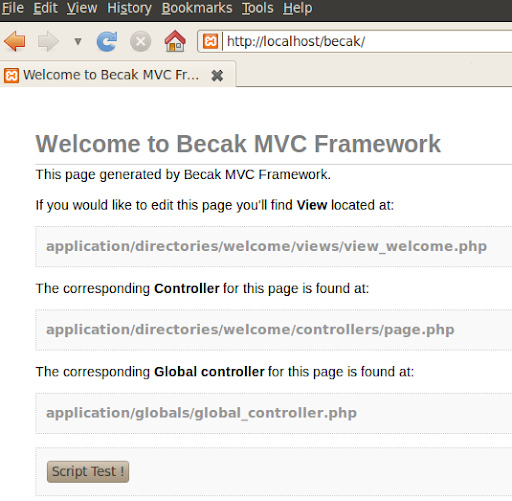
Jika tidak ada masalah/error seharusnya akan muncul tampilan seperti gambar dibawah ini.

-
Kembali ke folder htdocs, silakan ubah (rename) folder becak sesuai dengan keinginan anda. Saya ambil contoh misalkan nama folder becak diganti dengan myblog.
-
Setelah itu buka browser, kemudian di URL ketikkan http://localhost/myblog. Apa yang terjadi? Seharusnya sama akan menghasilkan tampilan yang sama dengan sebelum anda rename foldernya.
Pertanyaan ke-2:
"Untuk membuat tampilan web site yang bagus, persiapan apa yang harus kita lakukan?"
Jawab :
- Siapkan terlebih dahulu desain web-nya. Secara umum desain web menggunakan HTML (Hypertext Markup Language). Namun saat ini biasanya banyak yang dilengkapi dengan CSS (Cascade Style Sheet) , javascript serta animasi flash.
-
Bagi anda yang kurang telaten membuat desain web (
seperti saya :D), bisa juga memanfaatkan template web yang sudah jadi baik yang gratisan maupun yang berbayar. Beberapa web site yang menyediakan template web site gratis misalnya http://www.freecsstemplates.org/ , http://www.styleshout.com/ dan lain sebagainya. - Download salah satu template yang anda inginkan. Pada artikel ini saya ambil contoh template yang dipakai adalah http://www.freecsstemplates.org/download/zip/orangemint/
- Extract file orangemint.zip yang baru anda download tadi, maka akan muncul sebuah folder dengan nama orangemint. Pada folder tersebut terdapat 3 buah file (yaitu : index.html, style.css, license.txt) dan sebuah sub folder images yang berisi 3 buah file (img01.gif, img02.jpg, img03.jpg).
 Pertanyaan ke-3 :
Pertanyaan ke-3 :
"Bagaimana cara mengoprek template pada aplikasi web site?"
Jawab:
- Silakan buka folder xampp->htdocs->myblog seperti penjelasan diatas. Pada tahap ini hanya ada 3 (tiga) buah sub folder yang harus benar-benar diperhatikan yaitu myblog->application->views, myblog->sources->css dan myblog->sources->images. Dilihat dari fungsinya nantinya folder views digunakan untuk menyimpan script HTML kita. Sedangkan folder css digunakan untuk menyimpan desain CSS kita serta folder images digunakan untuk menyimpan gambar-gambar pelengkap web site kita baik itu background, images dan lain sebagainya. Kadangkala template web site juga menyediakan javascript. Jika anda menemukan javascript pada template tersebut, maka copy-kan file javascript tersebut ke folder myblog->sources->js.
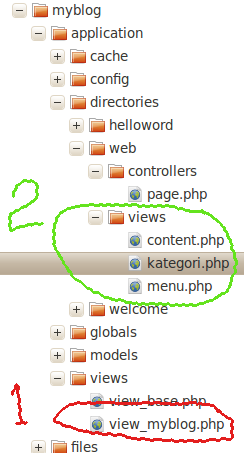
- Copy-kan file index.html dari template (folder orangemint tadi) ke folder myblog->application->views, kemudian rename (ubah nama) file index.html tersebut menjadi view_myblog.php. Untuk lebih jelasnya lihat gambar disamping (lingkaran nomor 1 warna merah).
- Copy-kan file style.css ke folder myblog->sources->css. Untuk lebih jelasnya lihat gambar disamping nomor 2 lingkaran warna biru
- Copy-kan ketiga file yang ada pada folder orangemint->images (img01.gif, img02.jpg, img03.jpg) ke folder myblog->sources->images. Untuk lebih jelasnya lihat gambar disamping nomor 3 lingkaran warna kuning.
 Pertanyaan ke-4 :
Pertanyaan ke-4 :
"Bagaimana membuat controller untuk menampilkan template web site tersebut?"
Jawab :
- Buka folder myblog->application->directories. Agar tidak rancu dengan artikel sebelumnya maka buat saja sub folder baru dengan nama web. Jangan lupa pada sub folder web tersebut buat sub folder baru dengan nama controllers. Jadi jika saya ringkas susunan foldernya adalah myblog->application->directories->web >controllers.
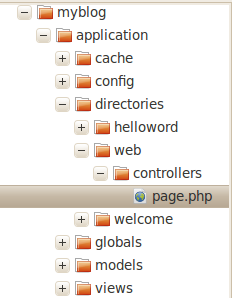
- Pada folder controllers, buat file baru dengan nama page.php. Untuk lebih jelasnya lihat gambar disamping.
- Buka file page.php yang baru saja anda buat tadi, kemudian ketik script-nya seperti ini.
- <?php defined('SYS') or exit('Access Denied!');
- class page extends controller {
- function __construct(){
- parent::__construct();
- }
- function index(){
- app_view('view_myblog');
- }
- }
- ?>
Untuk uji coba, buka browser anda kemudian di URL ketik ini http://localhost/myblog/index.php/web/page
Sampai disini aplikasi controller sudah berhasil kita buat. Bagaimana
hasil uji cobanya?tidak muncul error-kah?Sepertinya tidak ada yang error
tapi coba lihat hasilnya. Tampilannya aburadul bukan? kelihatan disitu
css-nya tidak mau jalan.
Pertanyaan ke-5 :
"Bisakah css kita perbaiki? sehingga tampilannya menjadi bagus seperti template yang sudah kita ambil tadi?"
Jawab : Bisa!! caranya ??
-
Buka file view_myblog.php yang terdapat di sub folder myblog->application->views tadi. Pada baris ke-19 terdapat script link css seperti ini.
Ubah seperti ini- <link href="style.css" rel="stylesheet" type="text/css" media="screen">
- <?php echo css('style.css');?>
- refresh ulang browser anda, apa yang terjadi? Seharusnya tampilan sudah bisa berubah. Apakah masih ada yang salah? o..ternyata masih. Coba anda perhatikan lagi, tampilan menu kategori jadi hilang. Sebenarnya menu kategori tersebut tidak hilang hanya saja gambar background anda belum tampil secara benar. Bagaimana cara menampilkan gambar (image) background?
- Coba anda buka file style.css kemudian anda cari script url(images/img01.gif), url(images/img02.jpg) dan url(images/img03.jpg). Karena pada proses copy-paste seperti langkah ke-1 diatas ada perubahan susunan folder, maka url di css juga perlu kita sesuaikan. Cara penyesuaiannya bagaimana? anda rubah saja script url(images/) menjadi url(../images/). Agar lebih cepat gunakan saja fasilitas find and replace. Seharusnya url gambar-gambar tersebut menjadi seperti ini url(../images/img01.gif), url(../images/img02.jpg) dan url(../images/img03.jpg). Jangan lupa perubahan tersebut di-save. Jika lupa tidak di-save maka tampilan tidak akan berubah :)
- Kembali ke browser, kemudian refresh lagi. Apa yang terjadi?jika tidak ada error seharusnya aplikasi web site kita bisa tampil sama seperti template-nya.

Perhatikan lingkaran nomor 1 (warna hijau), nomor 2 (warna biru) dan
nomor 3 (warna kuning). Nah gambar yang saya lingkari itulah yang
biasanya paling sering berubah. Karena sering berubah maka bagian-bagian
tersebut dikategorikan dinamis. Sedangkan bagian yang tidak saya
lingkari tentu tidak perlu dirubah, oleh karena itu bagian ini
dikategorikan statis. Nah sampai disini pertanyaan apa hubungan template
dan data dinamis ketemu bukan?
OK. Untuk bagian statis tidak perlu kita perpanjang, sekarang coba kita
konsentrasi ke bagian dinamis saja karena mayoritas pekerjaan besar
kita adalah di bagian dinamis itu. Pada dasarnya untuk merubah
bagian-bagian dinamis tersebut tentunya kita harus merubah script HTML.
Coba anda bayangkan jika setiap hari kita harus update content dan
setiap kali update harus merubah script HTML, kira-kira apa yang akan
terjadi? Pastinya jari-jari kita akan keriting karena terlalu banyak
ngetik dan mata kita akan kering karena harus melototin script :D.
Untuk menyiapkan web dinamis, langkah awal yang perlu kita buat adalah
memisahkan bagian HTML yang statis dan HTML yang dinamis. Untuk
selanjutnya HTML yang statis itu kita namakan main view (view utama)
sedangkan yang dinamis adalah sub view.
Pertanyaan ke-6 :
"Bagaimana cara membuat main view dengan sub view?"
Jawab :
- Buat folder baru dengan nama views pada folder myblog->application->directories->web. Jadi kalo saya ringkas susunan foldernya adalah myblog->application->directories->web->views. Catat folder views ini berada dalam satu folder dengan controllers
- buka file view_myblog.php di folder application->views.
-
Cari script HTML div id="menu" (sekitar baris ke 29
sampai dengan baris ke 38). Sekelompok baris ini adalah script untuk
menampilkan menu. Jika anda lupa mana bagian menu, coba lihat kembali
gambar 3 diatas lingkaran warna kuning (nomor 3). Jangan lupa kasih
tanda remarks contoh seperti ini diatasnya div id="menu"

-
Cari script HTML div id="content" (sekitar baris ke
45 sampai dengan baris ke 76). Sekelompok baris ini adalah script untuk
menampilkan content. Jika anda lupa mana bagian content, coba lihat
kembali gambar 3 diatas lingkaran warna hijau (nomor 1).Jangan lupa
kasih tanda remarks, contoh seperti ini diatasnya div id="content"

-
Cari script HTML div id="sidebar" (sekitar baris ke
77 sampai dengan baris ke 129). Sekelompok baris ini adalah script untuk
menampilkan kategori. Jika anda lupa mana bagian kategori, coba lihat
kembali gambar 3 diatas lingkaran warna biru (nomor 2). Jangan lupa
kasih tanda remarks, contoh seperti ini diatasnya div id="sidebar"

-
 Cut-paste bagian menu ke file baru, kemudian simpan file tersebut dengan nama menu.php di folder myblog->application->directories->web->views. Susunan file dan folder view terlihat seperti gambar disamping.
Cut-paste bagian menu ke file baru, kemudian simpan file tersebut dengan nama menu.php di folder myblog->application->directories->web->views. Susunan file dan folder view terlihat seperti gambar disamping. - Cut-paste bagian content ke file baru, kemudian simpan file tersebut dengan nama content.php di folder myblog->application->directories->web->views
- Cut-paste bagian kategori ke file baru, kemudian simpan file tersebut dengan nama kategori.php di folder myblog->application->directories->web->views. Susunan folder terlihat seperti gambar disamping. Main View lingkaran nomor 1 (warna merah), sub view lingkarang nomor 2 (hijau)
- Coba refresh browser anda dan amati apa yang terjadi? pastinya aplikasi web anda terlihat kosong melompong, karena script HTML nya sudah anda pindah.
Pertanyaan ke-7 :
"Bagaimana menyatukan sub view ke dalam main view?"
Jawab :
- Buka file view_myblog.php pada folder myblog->application-views. Anda masih ingat?posisi mana saja yang tadi di-cut? jika tandanya tidak hilang pasti anda ingat.
-
Cari lokasi seperti yang sudah anda tandai pada bagian menu tadi. kemudian tambahkan script PHP seperti ini.
- <?php echo $menu;?>
-
Cari lokasi seperti yang sudah anda tandai pada bagian content tadi. kemudian tambahkan script PHP seperti ini
- <?php echo $content;?>
-
Cari lokasi seperti yang sudah anda tandai pada bagian sidebar tadi. kemudian tambahkan script PHP seperti ini
- <?php echo $sidebar;?>
-
Buka file page.php pada folder myblog->application->directories->controllers. Kemudian modifikasi script PHP seperti ini.
- <?php defined('SYS') or exit('Access Denied!');
- class page extends controller {
- function __construct(){
- parent::__construct();
- }
- function index(){
- $sub_view = array();
- $sub_view['menu'] = view('menu');
- $sub_view['content'] = view('content');
- $sub_view['sidebar'] = view('kategori');
- app_view('view_myblog', $sub_view);
- }
- }
- ?>
- Refresh browser anda, seharusnya tampilan web site anda kembali seperti semula.
Untuk mempersingkat waktu uji coba silahkan anda download contoh
aplikasi yang sudah saya sediakan. Terimakasih semoga ada guna dan
manfaatnya.












0 komentar:
Post a Comment